As we all know about angular its the best framework for big enterprises because they will introduce lot of new features every year for their customers which means their code should be scalable and should follow good practices while developing. To achieve this we should write test cases for our each component, service, pipes etc.
Unit testing is as important as developing a project nowadays and it becomes an integral part of development. It actually boosts the quality of the code and the confidence of developers. Unit tests are written in the Jasmine framework and executed by karma, A test runner, and these are executed in the browser. Working with unit testing on any project that at least tries to be serious is a must, it doesn’t matter if you choose to use a TDD (test-driven development) approach or not you are going to have a lot of benefits by using it.
Prerequisites:
Before writing tests for your Angular app, you should have a basic understanding of the following concepts:
- Angular fundamentals
- JavaScript
- HTML
- CSS
- [Angular CLI](angular.io/cli "angular.io/cli")
Base Setup:
The base setup means your project is having some basic dependencies and packages required.
Once your base setup is done just run this command.
ng test
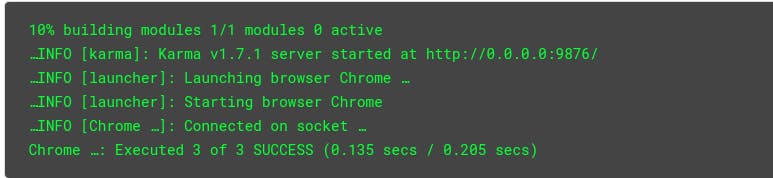
after running this command you will a terminal screen like this.

terminal after running ng test
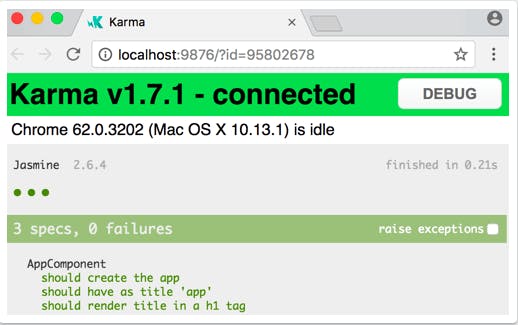
A Chrome browser also opens and displays the test output in the “Jasmine HTML Reporter” like this.

Results for your first default test cases.
The above screenshot is showing the test cases which are passed and which are failed.
Hurrah!!! 😍
We just ran our first unit test case.
Now lets jump more deep and behind scene of unit testing flow in Angular
For all things which are happening above these two things are working together to make them happen.
- Karma
- Jasmine
Why use Karma
Karma is a test-runner for javascript apps. Here are some features of Karma
- Angular recommends Karma and CLI create it out of the box.
- We can automate tests in different browsers and devices
- We can watch files without a manual restart
- Online documentation is good
- We can easily integrate with a continuous integration server
Why use Jasmine
Jasmine is a behavior-driven javascript testing framework. Here are some features of Jasmine
- Default integration with karma
- Provides additional functions such as spies, fakes, and pass-throughs
- easy integration with reporting
Testing Configuration in Angular Project
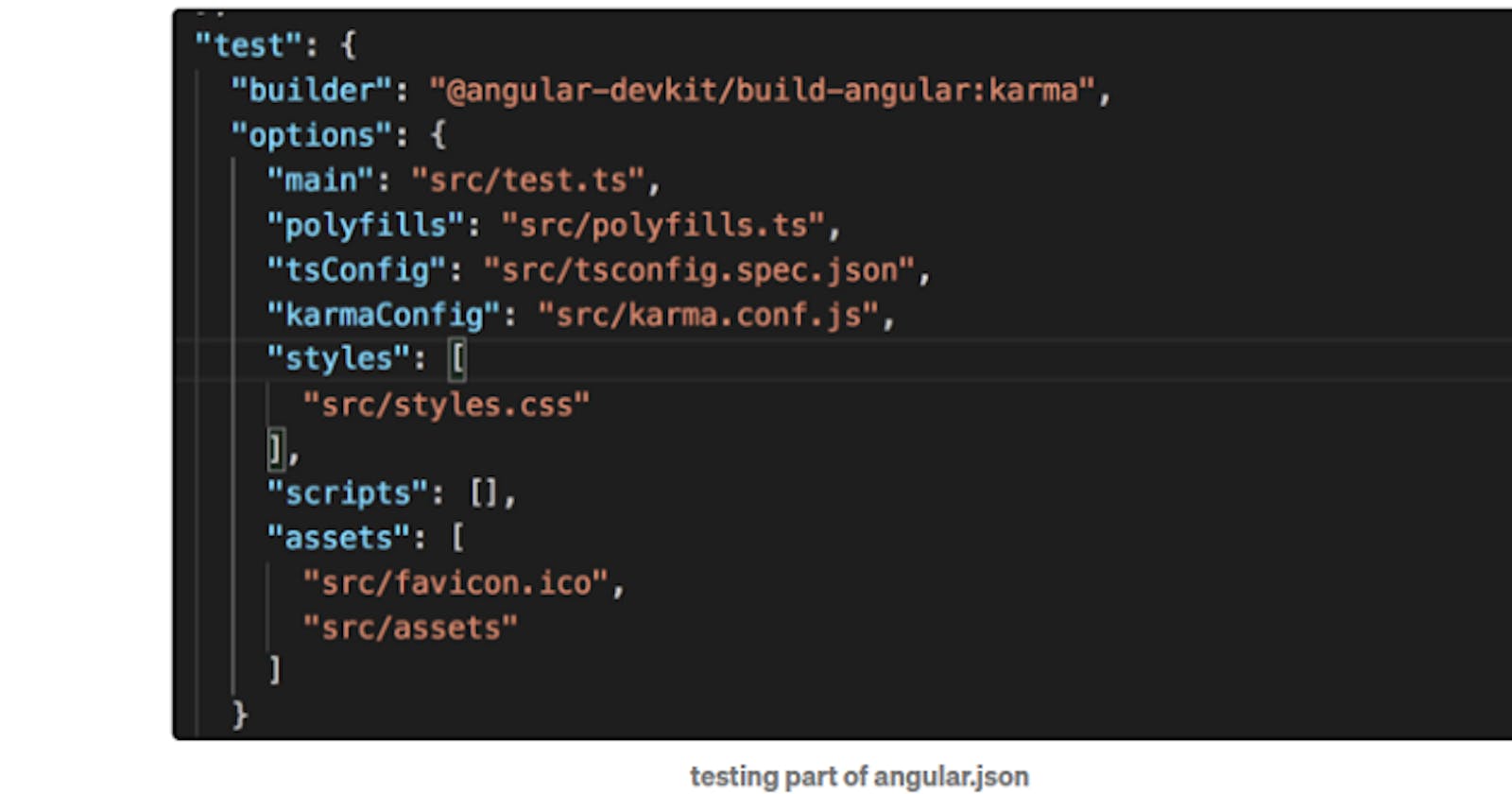
When we run the npm test or ng test, Angular takes the configuration from angular.json. Look at the test part of an angular.json file.
We are specifying test.ts is our main file and karma.conf.js is our karma configuration file
🧐 Key Concepts
There are some key concepts that we need to learn before we begin testing the app. Let’s see what are those
TestBed
This is the basic building block of the angular testing module. It actually creates a dynamically constructed test module that emulates an Angular NgModule. The metadata that goes intoTestBed.configureTestingModule() and@NgModule are pretty similar and this is where we actually configure the spec file.
compileComponents()
What it actually does is it reads the external files from the file system asynchronously and compiles the corresponding component. If we are running the tests with angular CLI, we don’t need to do this. This is because CLI compiles all the code before testing.
Code Coverage
Code coverage represents how much percent of code is covered with unit tests. Usually, we have a target of 80%. Angular CLI generates the coverage report in a separate folder called coverage. Let’s see how we can generate it.
Run the following command and it will generate the coverage folder as well.
ng test --no-watch --code-coverage
Conclusion
Unit testing Angular application is fun if you understand the core features of Angular Testing module, jasmine, and karma. An angular Testing module provides testing utilities to test the app, Jasmine is a BDD testing framework and karma is a test runner.
😎 Well as a introduction this is a good start. In my next article I will be explaining how to write test cases for component, pipes and services. please stay tuned for upcoming articles on testing.
Thank you for giving your valuable time. 😃